Атомарный Дизайн: Краткое Руководство
Раскройте влияние Атомарного Дизайна Брэда Фроста, созданного в 2013 году, в мире ИТ. Посмотрите, как его принципы сохраняют актуальность в современной веб-разработке и дизайне.

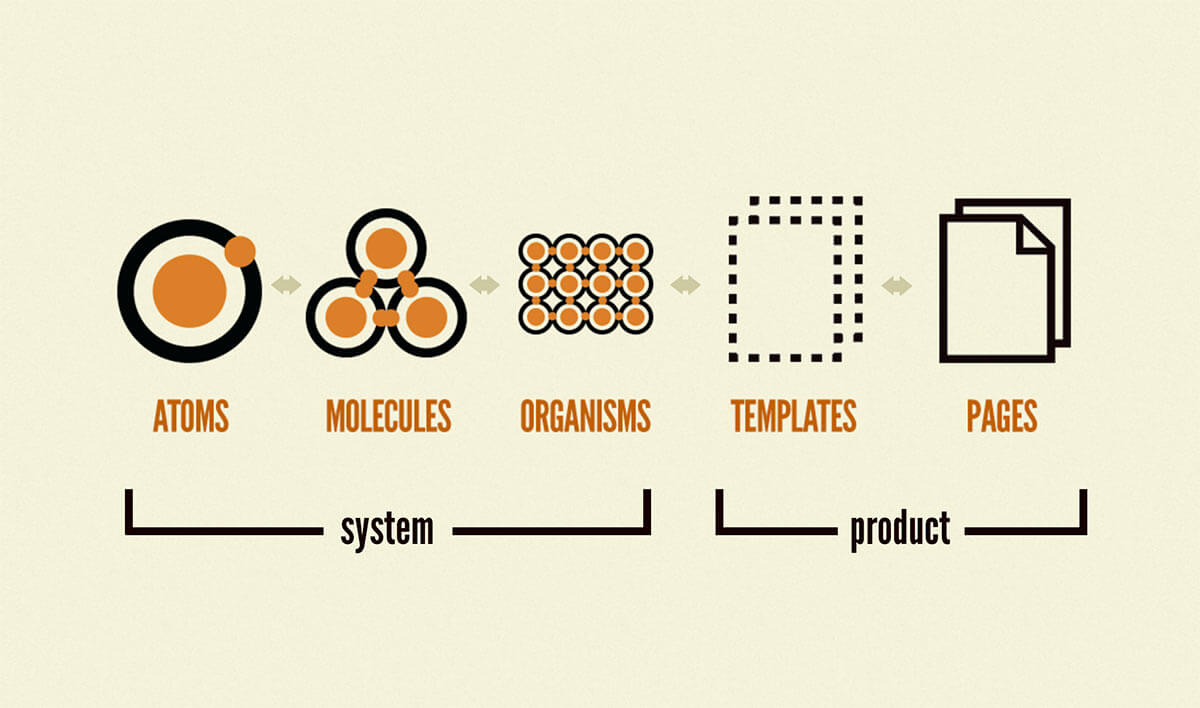
В областях, таких как архитектура, промышленный дизайн и автомобилестроение, инновации в области сложных модульных систем играли ключевую роль в создании сложных конструкций, от самолетов до небоскребов. Вдохновившись этими отраслями, Брэд Фрост разработал Систему Атомарного Дизайна. Этот подход представляет собой структурированную методологию, разбитую на пять последовательных этапов, которые совместно создают иерархическую систему интерфейсного дизайна. Изящество Атомарного Дизайна заключается в его разделении на отдельные, но взаимосвязанные этапы:
Атомы
Это основные строительные блоки, самые маленькие отдельные элементы, такие как кнопки, поля ввода, рамки, значки и ссылки. Создание атомов включает в себя сочетание визуального стиля, цвета и типографики. Они заложили основу для Систем Дизайна, охватывающих все, от шрифтов, анимации, палитр цветов, до стилей теней - основных элементов, которые составляют стили CSS. Каждый атом обладает уникальными свойствами и вариациями, формируя ДНК дизайна.
Молекулы
Молекулы представляют следующий уровень сложности, образованный путем соединения различных атомов. Их можно концептуально разбить на более простые компоненты для лучшего понимания. В пользовательских интерфейсах молекулы - это простые группы элементов интерфейса, которые функционируют вместе. Например, комбинация метки формы, поля поиска и кнопки создает молекулу поисковой формы. Эти молекулы, со своими различными состояниями и вариациями, универсальны, находя применение в различных макетах и для разных целей.
Организм
Организмы - более сложные компоненты пользовательского интерфейса, собранные из молекул, атомов или других организмов. Они формируют отдельные секции интерфейса, такие как заголовки, карточки, панели навигации или таблицы данных. Обычный пример - это заголовок веб-сайта, повторяющийся элемент на разных сайтах. После того, как атомы, молекулы и организмы спроектированы, их можно интегрировать в шаблон, чтобы начать формирование страницы.
Шаблоны
На этом этапе внимание переключается с отдельных компонентов на их расположение в макете. Шаблоны - это комбинации различных организмов, которые объединяются для формирования страницы или представления. Они определяют структуру контента дизайна, а не его окончательное содержание. Например, организм заголовка можно включить в шаблон домашней страницы, демонстрируя, как эти шаблоны служат проектами для дизайна страницы.
Страницы
Страницы - это реальные реализации шаблонов, заполненные репрезентативным контентом, демонстрирующие пользовательский интерфейс в его наиболее практичной форме. Расширяя наш предыдущий пример, шаблон домашней страницы можно оживить соответствующим текстом, изображениями и медиа, показывая реальный контент в действии. Этот этап - самый ощутимый фаза Атомарного Дизайна, представляющий то, что пользователи в конечном итоге видят и с чем взаимодействуют на веб-сайте или в приложении.
Преимущества Внедрения Системы на Основе Атомарного Дизайна:
-
Эффективная Разработка Компонентов:
Применение атомарного фреймворка в системах дизайна позволяет разработчикам эффективно создавать основные компоненты, значительно сокращая избыточность на этапе разработки. Этот подход позволяет как дизайнерам, так и разработчикам конструировать базовые элементы, которые затем эволюционируют в более сложные структуры. -
Оптимизированное Управление Файлами:
Атомарный Дизайн упрощает управление файлами для дизайнеров, облегчая обмен и обновление файлов в будущем без усилий и эффективно. -
Четкая Документация Элементов Дизайна:
Системы Дизайна, основанные на Атомарном Дизайне, обеспечивают четкую документацию всех компонентов и паттернов дизайна. Эта ясность улучшает сотрудничество в команде и позволяет сосредоточиться на более сложных аспектах продукта. -
Гибкое Обслуживание и Обновления:
Дизайнеры могут более интеллектуально вносить изменения во время обслуживания продукта. Обновления, внесенные в атомы, молекулы и организмы, могут быть легко применены ко всему интерфейсу, обеспечивая консистентность и удобство итераций.
Атомарный Дизайн является ключевой методологией для формулирования и внедрения систем дизайна в эпоху быстрого технологического роста и потребности в согласованных продуктах. Эти системы дают командам возможность быстрее создавать лучшие продукты с последовательным языком на всех точках контакта с пользователем, повышая понимание и вовлеченность пользователей.