Atomic Design: Kaasaegse veebidisaini lühijuht
Avastage Atomic Design, Brad Frosti 2013. aasta loomingu, pikaajaline mõju pidevalt arenevas IT-maailmas. Vaadake, kuidas selle põhimõtted jäävad oluliseks ja mõjukaks kaasaegses veebiarenduses ja -disainis.

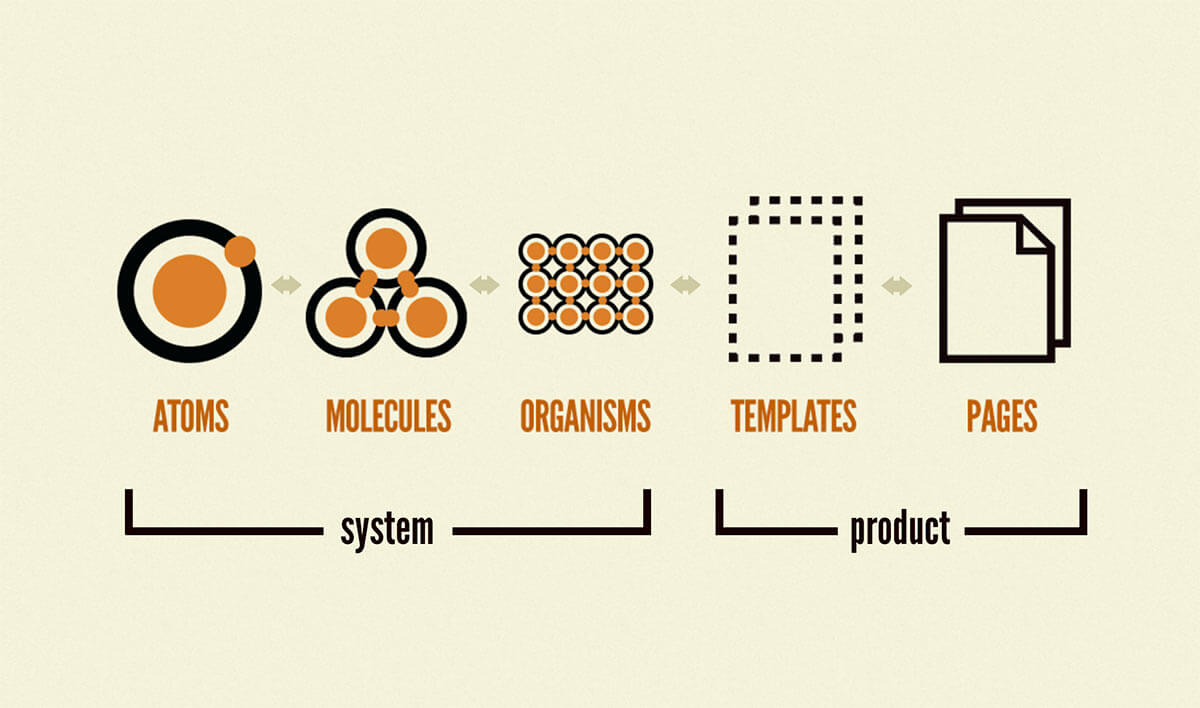
Arhitektuuri, tööstusdisaini ja autotööstuse valdkondades on keerukate modulaarsüsteemide innovatsioon olnud pöördeline keerukate struktuuride ehitamisel, alates lennukitest kuni pilvelõhkujateni. Nendest tööstusharudest eeskuju võttes formuleeris Brad Frost - Atomic Design System. See lähenemine on struktureeritud metoodika, jagatuna viieks järk-järguliseks etapiks, mis koostöös loovad hierarhilise liidese disainisüsteemi. Atomic Design: elegants peitub selle jaotuses eristatavateks, kuid omavahel seotud etappideks:
Atoms
Need on fundamentaalsed ehitusplokid, väikseimad üksikud elemendid nagu nupud, sisestusväljad, kastid, märgid ja lingid. Aatomite loomine hõlmab visuaalse stiili, värvi ja tüpograafia kombinatsiooni. Nad loovad aluse Disainisüsteemidele, hõlmates kõike alates fontidest, animatsioonidest, värvipalettides kuni varjude stiilideni - põhielemendid, mis moodustavad CSS stiile. Igal aatomil on unikaalsed omadused ja variatsioonid, moodustades disaini DNA.
Molecules
Molekulid esindavad keerukuse järgmist taset, mis on moodustatud erinevate aatomite ühendamisest. Neid saab kontseptuaalselt lihtsustada arusaadavamateks komponentideks. Kasutajaliidestes on molekulid lihtsad UI elementide grupeerimised, mis toimivad koos. Näiteks vormisildi, otsingusisendi ja nupu kombinatsioon loob otsinguvormi molekuli. Need molekulid, oma erinevate seisundite ja variatsioonidega, on mitmekülgsed, leides kasutust erinevates makettides ja eesmärkidel.
Organism
Organismid on keerukamad UI komponendid, mis on kokku pandud molekulidest, aatomitest või teistest organismidest. Nad moodustavad liidese eristatavad sektsioonid, nagu päised, kaardid, navigeerimisribad või andmetabelid. Levinud näide on veebisaidi päis, korduv element erinevatel saitidel. Kui aatomid, molekulid ja organismid on kujundatud, saab neid integreerida malli, et alustada lehe kujundamist.
Templates
Selles etapis nihkub fookus üksikutelt komponentidelt nende paigutusele paigutuses. “Templates” on erinevate organismide kombinatsioonid, mis tulevad kokku, et moodustada leht või vaade. Nad artikuleerivad disaini sisustruktuuri, mitte selle lõplikku sisu. Näiteks saab päise organismi integreerida avalehe malli, illustreerides, kuidas need “Templates” toimivad lehe disaini projektidena.
Pages
Lehed on tegelikud mallide rakendused, mis on täidetud esindusliku sisuga, näidates kasutajaliidest selle kõige praktilisemas vormis. Laiendades meie eelmist näidet, saab avalehe malli ellu äratada asjakohase teksti, piltide ja meediaga, demonstreerides reaalset sisu tegevuses. See etapp on Aatomdisaini kõige käegakatsutavam faas, esindades seda, mida kasutajad lõpuks näevad ja millega suhtlevad veebisaidil või rakenduses.
Aatomdisainil Põhineva Süsteemi Rakendamise Eelised:
-
Efektiivne Komponentide Arendamine:
Aatomdisaini raamistiku kasutamine disainisüsteemides võimaldab arendajatel tõhusalt luua põhikomponente, oluliselt vähendades korduvust arendusetapis. See lähenemine võimaldab nii disaineritel kui ka arendajatel konstrueerida põhielemente, mis hiljem arenevad keerukamateks struktuurideks. -
Lihtsustatud Failihaldus:
Aatomdisain lihtsustab disainerite jaoks failihaldust, muutes failide jagamise ja tulevikus uuendamise vaevatuks ja efektiivseks. -
Selge Disainielementide Dokumentatsioon:
Aatomdisainil põhinevad disainisüsteemid pakuvad selget dokumentatsiooni kõigist disainikomponentidest ja -mustritest. See selgus parandab meeskonna koostööd ja võimaldab keskenduda toote keerukamatele aspektidele. -
Paindlik Hooldus ja Uuendused:
Disainerid saavad toote hoolduse ajal teha muudatusi intelligentsemalt. Aatomitele, molekulidele ja organismidele tehtud uuendused saab sujuvalt rakendada kogu liideses, tagades järjepidevuse ja iteratsioonide lihtsuse.
Aatomdisain on oluline metodoloogia disainisüsteemide artikuleerimiseks ja rakendamiseks ajastul, mida iseloomustab kiire tehnoloogiline areng ja nõudlus koherentsete toodete järele. Need süsteemid annavad meeskondadele võime kiiremini ehitada paremaid tooteid, kasutades järjepidevat keelt kõigil kasutaja puutepunktidel, parandades kasutaja mõistmist ja kaasatust.